
©Lawrie Hunter 1998
Kochi University of Technology
This article examines the emerging form of text on the English world wide web (referred to here as "text nouveau") and how it is influencing reading, in particular reading by non-native readers of English. The focus here is on visual representation of text structure, in the interest of designing optimally accessible educational materials for presentation on the web.
The claims in the article are
1. Web reading material is radically different from traditional print formswith their pages of dense text and line wrap.2. Visible text structure cues and information-revealing document structure
can enhance accessibility of text and reduce the reader's cognitive load.
3. There is a need for a foundation framework
for characterizing accessibility of text structure.
Contents:
I Definitions: continuous text, text nouveau (TN).II Comparison of continuous text and text nouveau.
III Characterization of the non-native reader of English (NNRE).
IV Range of issues in current studies of web reading.
V Framework for web readability characterization.
VI Guidelines for authoring of web materials for the NNRE.
Introduction
In recent discussions of the impact of the electronic form (world wide web, email and hypertext) on what is being read and how it is being read, two primary thematic categories may be identified:
1. Discussion of the impact of electronic form on literature and its reading.2. Discussion of the impact of electronic form on information access and popular communication, and the reading thereof.
This paper restricts discussion to the second thematic area, seen to be of prime concern to English as a foreign language teaching (TEFL) materials design.
Discussion here is further confined to English language text and the English language sector of the internet. Of course there are a number of other languages where internet and hypertext are exerting more or less the same influence as in English, but given the wide inter-language and inter-nation variation in computer access, internet access and extent of web development, generalization across languages is of questionable value.
I. Definitions: continuous text, text nouveau (TN)
1.1 Continuous text
Text appears in a number of forms. Most commonly by far, the word "text" has been taken to refer to what Muter (1996) calls "continuous text", the traditional dense, line-wrap, linearly structured form which has been the predominant form of the written word for centuries. Continuous text relies almost entirely on the abstract rules of grammar and discourse tradition for the signaling of its structure. Visual cues as to the structure of continuous text are only marked by division into chapters and paragraphs, by punctuation, and by the visible separation of quotes into separate paragraphs.
1.2 Text nouveau: chunks of text in apparent isolation
The recent widespread use of computers and software, which has turned so many people into their own secretaries and publishers, has created an awareness of "text" and "graphics" as two elements of a publication. More recently, world wide web links and links embedded in interactive text (hypertext) have led to a view of documents as consisting of text, graphics and links. It is the text which lies within such documents which this paper dubs "text nouveau".
It has often been claimed, and quite often bemoaned, (e.g. Birkerts (1994); Muter (1996); Lillington (1998); Dillon (1992)) that the text component of text nouveau is degenerate, constitutes a loss of richness, reduces reader attention span, lacks the developmental aspect that is assured by the linear control that an author is empowered to exert in traditional text, makes a simpleton of us all. But is text nouveau new, as the term would suggest?
Currently text nouveau can be seen to include:
-electronic publications
-personal websites
-online advertising
-online educational materials (including Help and FAQ files)
-multimedia publications such as CD-ROMs.
However, in terms of actual text (without the instantaneous linking), such forms have been around for quite some time:
-advertising brochures-inter-office memos
-comic books
-signposts
-directions for usage of machines
-billboards
-advertising and product information on wrappers
-epitaphs on headstones
-labels and text embedded in maps
Perhaps these forms were not readily perceived as text at all; they did not challenge the dominance, the centrality of the dense line-wrap linear form --until now. The web and hypertext are currently claiming a significant "market share" of readers' attention. The term "text nouveau" is intended to refer not only to new forms, new genres of text, but also to a new view of text, a view brought about by a stunning rush, an avalanche of radically new genres.
II. Comparison of continuous text and text nouveau
2.1 A new falling into absorption
Reading the book form, be it novel or history or mathematics textbook, reading any extended collection of linked paragraphs, the reader must somehow hold the gradually revealed structure of information in mind and at the same time follow a voice which steadily releases, linearly, more utterance to be interpreted and fitted into the developing structure.
For many people, reading takes considerable interpretive effort and concentration: hence the demise of the book, the rise of TV. But how has the web become so popular, when it has text as one of its major components, perhaps its strongest information bearing component?
The answer: the reading required by many web sites is different, even if there are dense, linked paragraphs and inconvenient scrolling. One difference: the paragraphs contain links. Somewhere a few lines on, the reader can see a blue word, a blue phrase. This is an oasis, a promise of change, a window which when opened will reveal something (relevant or irrelevant, interesting or boring). At any rate, there is a guaranteed break from the concentration required in reading the paragraph. The reader can abandon the paragraph chain without leaving the arena, without breaking any cardinal rule of operation. After all, we tell ourselves, every reader is looking for something different.
Another difference: text nouveau is often embedded in frames within a web page. On many third generation web pages (term coined by Siegel, 1996) the viewer is confronted by two, three, four or more boxes, called frames, in which there are varieties of text: indices, tables of contents, paragraphs of text, mixtures of graphics and text, cartoon strips, collections of links. The reader is looking at the smorgasbord of the reading world. There is really no mandatory starting place as found in a book. The eyes can jump around the screen, and with the aid of a little scrolling or mouse clicking, the mind can jump around the mini-universe of the web site. This is empowering, energizing, enervating, an incitement to distraction and hyperactive reading. Implicitly, the failure to concentrate is forgiven; structurally it is encouraged. Many a link constitutes a ridiculously remote allegorical leap. Try reading www.suck.com for a taste of the worst (or best, as the net culture historians of 2010 will perhaps see it) in this respect.
A web site, unlike a book, cannot be read in a linear fashion, given all the discontinuities of frames and links. A web site, unlike a book, need not be read in its entirety, is perhaps not intended to be read in its entirety. A good web site does entice the reader to read extensively of its various labeled parcels of text, just as a good book encourages the reader to continue following the chain of linked paragraphs.
Despite the distraction of links, web readers do gather information, web searches do yield up data, web readers do report finding coherence and connectedness in their reading. Readers of books fall into absorption, yes. Readers of the web do as well, only it is a different kind of absorption. Readers of the web have learned to look at the web in a different way than we have traditionally looked at print media. A bridging medium may have been the newspaper, often referred to as an immersive medium. Newspaper readers do not read every article, and develop patterns of what they select, what they avoid, whether they read just the title, or perhaps the first two sentences and the last two. Like a burglar burgling the same house every day, only to find different items each time, the newspaper reader and the web reader look at each element in the pagescape only as long as it continues to interest them. And the structure into which web readers and newspaper readers fit their found data is their own structure, not the structure of the authors.
2.2 Structural differences between continuous text and text nouveau.
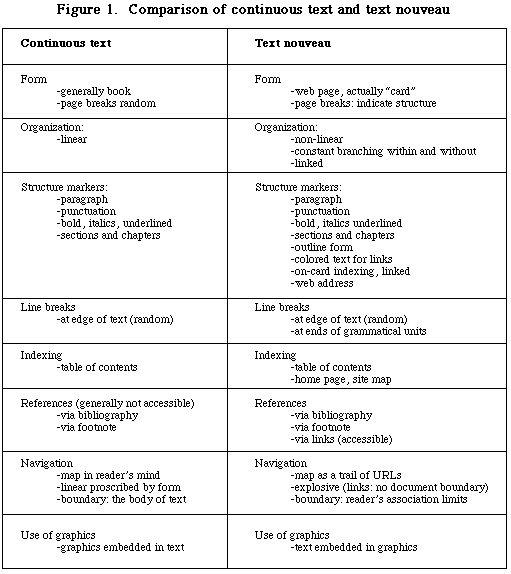
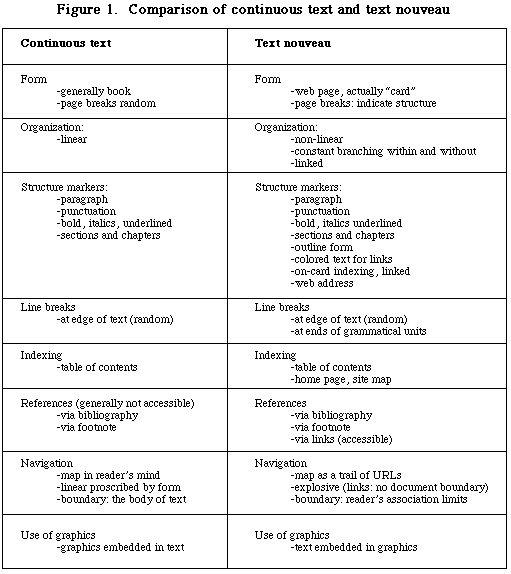
Text nouveau uses all the visual structure signals found in continuous text, and in addition has some features that are unique. Figure 1 articulates some of these signals.

2.3 Text nouveau: English text for accessibility of structure
Extended paragraph chains and structures unmarked by visual device are being challenged by terse phrasing embedded in structure-revealing visual arrays. Signifying is a very articulated behavior. Traditional paragraph text to some extent muffles signification, giving very few non-text clues as to underlying structure.
In a recently reported hubbub at Oxford University, Dr. Ngaire Woods has attracted considerable attention (Thorpe, 1998) with her focus on student presentations whose graphic embodiment is the chart, the outline, rather than the traditional essay. Again we are witnessing a new emphasis on visually announced structure, a swing away from the burying of structure in linear, unmarked text.
III. Characterization of the non-native reader of English (NNRE)
The non-native reader of English (NNRE), drawn to the English domain of the web by the sheer dominating number of English language sites, is a desirable client for web services and commodities. The Japanese reader of English might be characterized as English-weak but information-demanding. Unlike children, who are language-weak and concept-short, the adult Japanese reader of English (include university students) is looking for information, but is vulnerable to language richness obstacles.
A skilled native reader of English (NRE) can hold the construction of a paragraph, a chapter, a book in conscious mind as he reads. A NNRE can do that too, but cognitive load is increased by tentative (guessed, vague, half-forgotten) meanings of words, complex grammatical structures, and rhetorical devices perhaps unknown to the reader. As a result the NNRE more readily jumps from dense text to titles, lists, graphics, numbers, italics, bold fonts and other visual signals embedded in the text.
Sensitivity to the meaning signaled by context is a key element of strong reading. Summarizing the admittedly scant research comparing second language and first language reading, Cobb and Stevens (1996) state that "...both weak first language readers and skilled second language readers appear to be strategically reliant on content to recognize a large proportion of words, and yet not very successful in using the information context offers."
The above may be taken as an encouragement to web writers to put information weight on those visual elements. If we don't lose our specificity of meaning, our fineness of signification, our subtlety of nuance, we will be better serving NREs too.
IV. Range of current studies of text nouveau
Current writing about text nouveau related issues varies widely in terms of topic.
4.1 Making text accessible
Many publications (e.g. Morgan, 1998; Siegel, 1996) list attributes of a "good" web document. Surely these publications reflect wisdom gained by experience; surely the practical guidelines and aesthetic advice provided are valuable; nevertheless such publications do consist largely of subjective claims, not supported by empirical research. Bearing in mind this subjective nature, consider the following:
Morgan (1998) proposes the following as essential qualities of a web-based information structure:
ReadabilityBrowsability
Searchability
Assistance.
These four qualities are not defined in a rigorous way. Specific examples of the qualities are not provided. The term "guidelines" is frequently employed. This weakness of support for claims reduces the well-intended and most likely valid statement of the author to the suspect level of personal recipe.
Much more substantially anchored in examples and field experience, perhaps, the work of Siegel (1996) is widely regarded as authoritative on web page design. Siegel's articulation of design principles focuses on aesthetic considerations such as balance and freedom from clutter. No mention of considerations of accessibility of text structure are made.
Morkes and Nielsen (1997) refer extensively to Nielsen (1994) in support of their claim that
...scannable, concise and objective writing styles each make a positive difference in web users' performance and subjective satisfaction....
Studies of how users read on the Web found that they do not actually read: instead, they scan the text. A study of five different writing styles found that a sample web site scored 58% higher in measured usability when it was written concisely, 47% higher when the text was scannable, and 27% higher when it was written in an objective style instead of the promotional style used in the control condition and in many current web pages. Combining these three changes into a single site that was concise, scannable and objective at the same time resulted in 124% higher measured usability.
However, both Morkes and Nielsen (1997) and Nielsen (1994) fail to define the pivotal concept, 'measured usability'. It appears that measured usability is the subjects' degree of success with given internet search tasks undertaken from given starting points.
Despite their weaknesses, these studies are useful. Certainly such work is of a pioneering nature and provides valuable direction for further studies. However, there is a clear need for studies which compare readers' success in reading tasks on documents which vary only in certain controlled dimensions. It is in the interest of such studies that the following section examines the dimensions of visibility of structure, which might form the foundation for a model of text readability and text structure accessibility.
4.2 Making structure visible: phrase sensitive formatting
Robinson (1997) works with text signals more subtle than reducing sentences to outline form: phrase sensitive formatting. Robinson (1997) reports improvements of 5% to 25% in comprehension, retention, and reading speed resulting from the use of phrase boundary marking in computer text. In the studies reported, grammatical phrase boundaries were marked by (a) widening the space between phrases and (b) breaking lines at phrase boundaries. This was accomplished by the application of software designed to identify and mark phrase boundaries.
4.3 Distinguishing types of reading
Studies comparing reading in books and on computer screens generally divide reading into three types: skimming (looking over a piece of text to locate main ideas), scanning (looking for specific points of information in a non-linear fashion), and close reading (focused reading for detailed information). Kol and Schcolnik (1997) measured NNRE success in tasks of these three types and only found significant difference between book and screen reading in the case of skimming a body of text for support for a given statement.
Muter and Maurutto (1991) also found significant book-screen difference only in the case of skimming, but suggested that tangential differences between the two text forms in the study, line length and number of lines visible at a given moment, were confounding factors.
4.4 Reducing cognitive overhead
Conklin (1987) defines cognitive overhead as "the additional effort and concentration necessary to maintain several tasks or trails at one time". Keep and McLaughlin (1995) emphasize the importance of minimizing cognitive overhead. Such simple things as keeping track of the line where one has been reading as one scrolls down a page add to cognitive overhead. Many more design-related factors also impact on cognitive overhead.
4.5 Providing context clues: need for a hypertext rhetoric
Cognitive clues, words and phrases which signal the relation between chunks of text, afford cohesion in continuous text. Keep and McLaughlin (1995) maintain that text nouveau lacks such clue-based cohesion. This may be taken to mean that web page to web page transitions are essentially rhetorically silent, do not explicitly signal any relation between pages (where web pages are chunks of meaning equivalent to paragraphs in continuous text documents). This points to a need to assure that every node of a web document contains signals or links to accommodate the following rhetorical devices, which Horn (1989) claims have not survived the evolution from continuous text to text nouveau:
1. Argument: "however", "moreover", "but", "in contrast"2. Illustration: "the following four examples"
3. Temporality: "initially", "then", "finally"
4. Abbreviation "JPEG", "ISO"
5. Pronoun: "he", "she", "it"
6. Reference: "according to Hunter"
4.6 Providing access to references
Lomicka (1998) reports a study of multimedia annotations in FL reading text, and of the value of such annotations to (a) reading comprehension and (b) reader building of mental representations of text. The model of second language (L2) reading implicit in that study goes beyond Bernhardt's (1991) widely quoted characterization of L2 reading comprehension as resulting from several interdependent factors:
-word recognition
-phonemic/graphemic decoding
-syntactic feature recognition (understanding grammatical relationships)
-intratextual perception (forward and backward linking of statements)
-prior knowledge (awareness of the bringing of knowledge to reading)
-metacognition (awareness of cognitive processes taking place).
Lomicka (1998) identifies a need for further studies to verify a suggestion in the data that multimedia annotations may have a positive effect on reading comprehension and on the reader's construction of a situation model of the text.
V. Dimensions of text nouveau
5.1 Technical differences between continuous text and text nouveau.
Muter and Maurutto (1991) list some of the usual differences between book and computer reading. This list may well be outdated, given the rapid advances in interface and technology. Nevertheless, these factors are important to consider in studies comparing paper and screen reading, and in designing electronic documents, be it for effectiveness studies or for information delivery:
distance between the reading material and the readerangle of the reading material
character shape
resolution
characters per line
lines per page
words per page
inter-line spacing
actual size of characters
visual angle of characters
inter-character spacing
left justification vs. full justification
margins
contrast ratio between characters and background
intermittent vs. continuous light
polarity (light characters on a dark background vs. the reverse)
emissive vs. reflected light
interference from reflections
stability (potential flicker, jitter, shimmer, or swim)
chromaticity
posture of the reader
familiarity with the medium
absence vs. presence of incidental location cues
aspect ratio
edge sharpness
curvature
distortion in corners
system response time
method for text advancement
5.2 Visibility dimensions of text nouveau structure
In the interests of serving the NNRE, or any reader, well, text related considerations for web authoring are very important. Structure needs to be signaled clearly. A model of text readability and text structure accessibility must consider not just technical parameters such as those seen above, but also such reading related dimensions as:
overall text lengthtext wrap (or not, if all sentences are less than one line long)
readability (traditional definition based on word length)
comfort (font, font size, background color, text color, text density)
visual distractors in the immediate field
(banners, graphics, animated gifs, links to other URLs)
indexing (or not)
indexing visible in every field (or not)
use of section titles, bold face, indented lists
scrolling (or not)
window size
marking of phrase boundaries (or not)
association proximity in links (how close to existing topic?)
glossing (providing of (linked) glosses for explication of new vocabulary)
VI. Guidelines for the authoring of text nouveau materials for the NNRE.
Careful tailoring of the visual presentation of text in web pages can make the information in those pages much more accessible to the NNRE, and to the native reader as well. Of course the author of instructional materials proceeds in an intuitive manner much of the time, following the dictates of experience and writing sense; the following suggestions are most likely to prove of use in the evaluation of what has been written.
6.1 Use space
Of course novels and dense text will not disappear, but more and more we will see smaller chunks of text on screens, kernels of hypertext. Visual space on the web is almost free. Graphics take up a lot of memory in files stored in web server computers, but the files of text pages are small. The cost of an extra web page of text is nothing like the cost of an extra page in a book. We can afford lots of signpost web pages containing little directories and menus and lists. With all this cheap space, we can keep the reader reminded of the structure of our information; this constitutes a lessening of cognitive load.
6.2 Build in rhetorical devices
Build rhetorical devices into links, e.g. at the end of a page of text making a claim, the word "However," could be a link to a page bearing information which counters or modifies the information on the current page.
1. Signal steps in argument: build in summary sentences at the top of web pages which place them in the rhetorical structure of the site, e.g. "In the page dealing with global warming, it was stated that the seas have absorbed much of the carbon dioxide in the atmosphere. HOWEVER, the volume of carbon dioxide has exceeded a tolerable limit, and the seas of the world are now stratifying, and are less able to absorb such gases.
2. Signal illustration, temporality and abbreviation, by the use of visuals or by the insertion of guiding bits of text. These signals must be present on every relevant node so that the reader remains aware of his place in the rhetorical structure.
3. Avoid the use of pronouns in the first reference in each node. Avoid the hangover (from continuous text) assumption of linearity.
4. Link all instances of reference to the source, or better, to a bibliography node, which in turn provides links to sources: e.g. the link: "according to Hunter" leads to the entry for Hunter in the bibliography, which in turn is a link to the web site / web page containing the work in question.
6.3 Build in aids for text comprehension
If, as seen claimed in section III, the NNRE reader is a poor guesser of unknown words and a poor reader of context, it would appear that explicit drawing of attention (be it by visual cues, by links, or by actual text asides) to vocabulary and context elements will support the reader's comprehension and, as well, the reader's development of reading skill.
In their deliberations on reader processing of textual, graphic and verbal input, Chun and Plass (1997) propose a model of text comprehension as threefold:
1. Selection of information
2. Building connections within the text
3. Building connections external to the text
This simple outline is eloquent, and affords a structure for creating visual cues that powerfully support the reader in building her/his own schema of a piece of text.
6.4 Consider Truisms
Ciolek (1997) is a collection of "potent truisms" about information quality in web documents, presented for application as general principles to web page / site construction, to generate some "practical design criteria". A few of the many truisms on Ciolek's (1997) list apply strongly to the case of authoring for the NNRE. These are as follows:
1. "Quality" networked information facilities are useful and informative: the noise to information ratio is low or very low.2. "Quality" networked information facilities are well structured and organized:
(a) For a given subject matter they do not contain too many (less than 5?) levels of nesting
(b) They make a consistent distinction between local and external links
(c) They make a consistent distinction between informational links (subject matter) and navigational links (eg. to the top / bottom of the page, to a home page, to a central search engine, to help files)
(d) They make a clear, consistent distinction between information itself (page's or site's subject matter, area of specialization) and the meta-information (comments, glosses, additional data on the purpose and circumstances of the subject matter)
Some truisms not found in Ciolek's list, but which are pertinent to authoring for the NNRE:
1. Sentences should be only as complex as a message requires.2. Sentences should be short but not childish.
3. The reader should be actively discouraged from guessing the meaning of words.
4. Chunks of text should be situated in a visual matrix which reveals their relation to the whole.
5. Idiom should be used only when it is the central mode of expression of a concept, and should be glossed in a link.
6. If special language is introduced in a page, that page should be linked to a glossary; prereading of glossaries should be encouraged.
7. If the development of a theme is linear, the linking of the pages which develop that theme should be linked and introduced so as to encourage linear reading.
8. Signal context explicitly, even at the expense of repetition.
A note about the style in which this paper is written: some effort has been made to embody some of the recommendations (re sentence structure and the like) made here with regard to making structure accessible to the non-native reader of English. A full application of those recommendations, however, is only possible in a hypertext version of the paper, which will appear at <http://www.info.kochi-tech.ac.jp/lawrie/>
6.5 Do pilot studies of new material.
Research findings and truisms aside, it is of great importance that the intended user of web based materials be able to do the educational tasks for which the site is designed. Design of user testing is thus a key element the design process. Kuniavsky (1998) provides an outline of user testing for commercial websites which may easily be applied to the educational arena. Kuniavsky is the interface designer for Hotwired (www.hotwired.com).
Summary
Questions concerning web reading have received considerable recent attention, but there are a great number of questions, and definitive answers are slow to emerge. Many studies have been carelessly conducted and/or presented with insufficient attention to validity and reliability. Empirical studies, the establishment of benchmark measures, the delineation of guidelines for web text authoring have yet to be done thoroughly, in the fine detail necessary. The ESL/EFL materials writer must look at existing models of reading and information, judge carefully, and slowly, iteratively, make electronic documents and verify that they do in fact perform the functions for which they were designed.
Bibliography
Aarspeth, Espen J. 1997. Cybertext: perspective in ergodic literature. Baltimore, MD: Johns Hopkins University Press.
Berners-Lee, Tim 1995. Style guide for online hypertext http://www.w3.org/Provider/Style/Overview.html
Bernhardt, E.B. 1991. Reading development in a second language: theoretical, empirical, and classroom perspectives. Norwood, NJ: Ablex.
Bradbury, Ray. 1953. Fahrenheit 451. New York: Random House.
Bunn, Austin. 1998. Miracle device. FEED magazine (online): http://www.feedmag.com/html/document/98.02nelson/98.02nelson_master.html
Birkerts, Sven. 1994. The Gutenberg elegies. Boston: Faber and Faber.
Birkerts, S., Guyer,C., Stein, B. and Joyce, M. 1995. Page vs pixel: FEED's dialog on electronic text. FEED Magazine (online): http://www.feedmag.com/95.05dialog1.html
Chun, D. M. and Plass, J. L. 1997. Research on text comprehension in multimedia environments. Language learning and technology 1(1): 60-81.
Cobb, Tom, and Stevens, Vance. 1996. A principled consideration of computers and reading in a second language. In Pennington, Martha C. (ed.): The power of CALL. Houston, TX: Athelstan.
de Kerckhove, Derrick. 1995. The skin of culture. Toronto: Somerville House Publishing.
December, John. 1997. Intercultural computer-mediated communication. Computer mediated communication: January 1997.
http://www.december.com/cmc/mag/1997/jan/last.html
December, John. 1996. A meditation on web literacy. Computer mediated communication: October 1996.
http://www.december.com/cmc/mag/1996/oct/last.html
Dillon, A. 1992. (not seen) Reading from paper versus screens: A critical review of the empirical literature. Ergonomics 35 (10): 1297-1326. Quoted in Kol and Schcolnik (1997).
Gach, Gary. 1997. Writers.net. Rocklin, CA: Prima Publishing.
Hanson-Smith, Elizabeth. 1997. Technology in the classroom. TESOL Online: http://www.tesol.edu/pubs/profpapers/techclass.htm
Horn,, R.E. 1989. (not seen) Mapping hypertext: the analysis, linkage, and display of knowledge for the next generation of on-line text and graphics. Lexington, MA: The Lexington Institute.
Johnson, Steven. 1997. Interface culture. New York: Harper Collins.
Johnson, Steven. 1997. Infinity imagined. FEED magazine (online): http://www.feedmag.com/html/document/97.12johnson/97.12johnson_master.html
Keep, Christopher and McLaughlin, Tim. 1995. The electronic labyrinth. http://jefferson.village.virginia.edu/elab/hf10006.html
Kol, Sara and Schcolnik, Miriam. 1997. Reading from screen vs. reading from paper: a pilot study. CAELL Journal 8:1 November 1997.
Kroker, Arthur and Kroker Marilouise. 1997. Digital delirium. New York: St. Martin's Press.
Krugman, Herbert E. 1977. Memory without recall, exposure without perception. Journal of Advertising Research 7:4 (August 1977): 8.
Kuniavsky, M. 1998. Why user testing is good. In Wired magazine's
online journal, webmonkey/design/
http://hotwired.com/templates/print_template.htmlt?meta=/webmonkey/98/14/index3a_meta.html
Lakoff, George and Johnson, Mark. 1980. Metaphors we live by. Chicago: University of Chicago Press.
Lawrence, Mary S. 1996. Writing as a thinking process. Ann Arbor: University of Michigan Press.
Lillington, Karlin. 1998. Breaking the bounds of the page. The Guardian (newspaper), reprinted in World Press Review, March 1988.
Lomicka, L. 1998. "To gloss or not to gloss": an investigation of reading comprehension online. Language Learning & Technology 1 (2): 41-50.
Lynch, Patrick J. and Horton, Sarah. 1998. Refining web pages: effective design strategies for educators. Syllabus: February 1998: 39-43.
Macaulay, David. 1994. The way things work (CD-ROM). Dorling-Kindersley.
Mandel, Thomas and Van der Leun, Gerard. 1996. Rules of the net. New York: Hyperion.
Manguel, Alberto. 1997. A history of reading. New York: Viking.
Matazzoni, Joe. Books in a new light. Publish (October 1992) 16-21.
Mitchell, William J. 1997. City of bits. Cambridge, MASS: MIT Press.
Morgan, Eric Lease. 1998. Becoming a world wide web server expert. Chicago: University of Illinois at Chicago. Workshop presentation: March 17, 1998. http://sunsite.berkeley.edu/~emorgan/waves/
Morkes, John and Nielsen, Jakob. 1997. Concise, scannable and objective: How to write for the web. Sun Microsystems. http://www.useit.com/papers/webwriting/writing.html
Morris, Charles. 1938. Foundations of the theory of signs. Chicago: University of Chicago Press.
Murphy, Michelle. 1998. Language grading. Canadian Content: May-June 1998: 4-5.
Muter, Paul, and Maurutto, Paula. 1991. Reading and skimming from computer screen and books: the paperless office revisited? Behaviour & Information Technology 10: 257-266. http://psych.utoronto.ca/~muter/pmuter2.htm
Muter, Paul. (in press) Interface design and optimization of reading of continous text. In van Oostendorp, H., and de Mul. S. (eds.) Cognitive aspects of electronic text processing. Norwood, NJ: Ablex. http://psych.utoronto.ca/~muter/pmuter1.htm
Negroponte, Nicholas. 1995. Being digital. London: Hodder and Stoughton.
Nielsen, J. 1997. Usability engineering. Cambridge, MA: AP Professional.
http://www.useit.com/papers/1994_web_usability_report.html
Norman, Donald A. 1988. The design of everyday things. New York: Doubleday.
Peterson, Mark. 1997. Creating hypermedia learning environments: guidelines for designers. Computer Assisted Language Learning 11(2) 1998.
Robinson, Carol. 1997. Enhanced readability of text materials. Office of Naval Research (Unites States Navy). http://www.nprdc.navy.mil/nprdc/text.htm*objectives
Scheiderman, B. 1997. Designing the user interface: strategies for effective human-computer interaction. Reading, MASS: Addison-Wesley.
Schofield, Janet Ward. 1995. Computers and classroom culture. Cambridge: Cambridge University Press.
Shrum, Judith L. and Glisan, Eileen W. 1994. Teacher's handbook: contextualized language instruction. Boston: Heinle and Heinle.
Siegel, David. 1996. Creating killer web sites, the art of third
generation site design. Indiananapolis: Hayden Books.
http://www.killerwebsites.com
Thorpe, Vanessa. 1998. Oxford University amazed by lecturer who abolished essays. Article in The Independent, reprinted January 25, 1998 in the Yomiuri Shimbun (English edition).
Veen, Jeffrey. 1998. Aesthetics for the web. Webmonkey: February 18, 1998. http://go.hotwired.com/webmonkey/
White, George and Korner, Gili. 1995. Just in time learning on the internet. (web page) http://www-csli.stanford.edu/csli/projects/interface9495-jitl.html